

Lettuce Mobile App Concept
UX Research | UI Design | Mobile App Prototype
40-50% of food waste happens at the consumer level. What if there were an app that could reduce consumer food waste before it occurred?
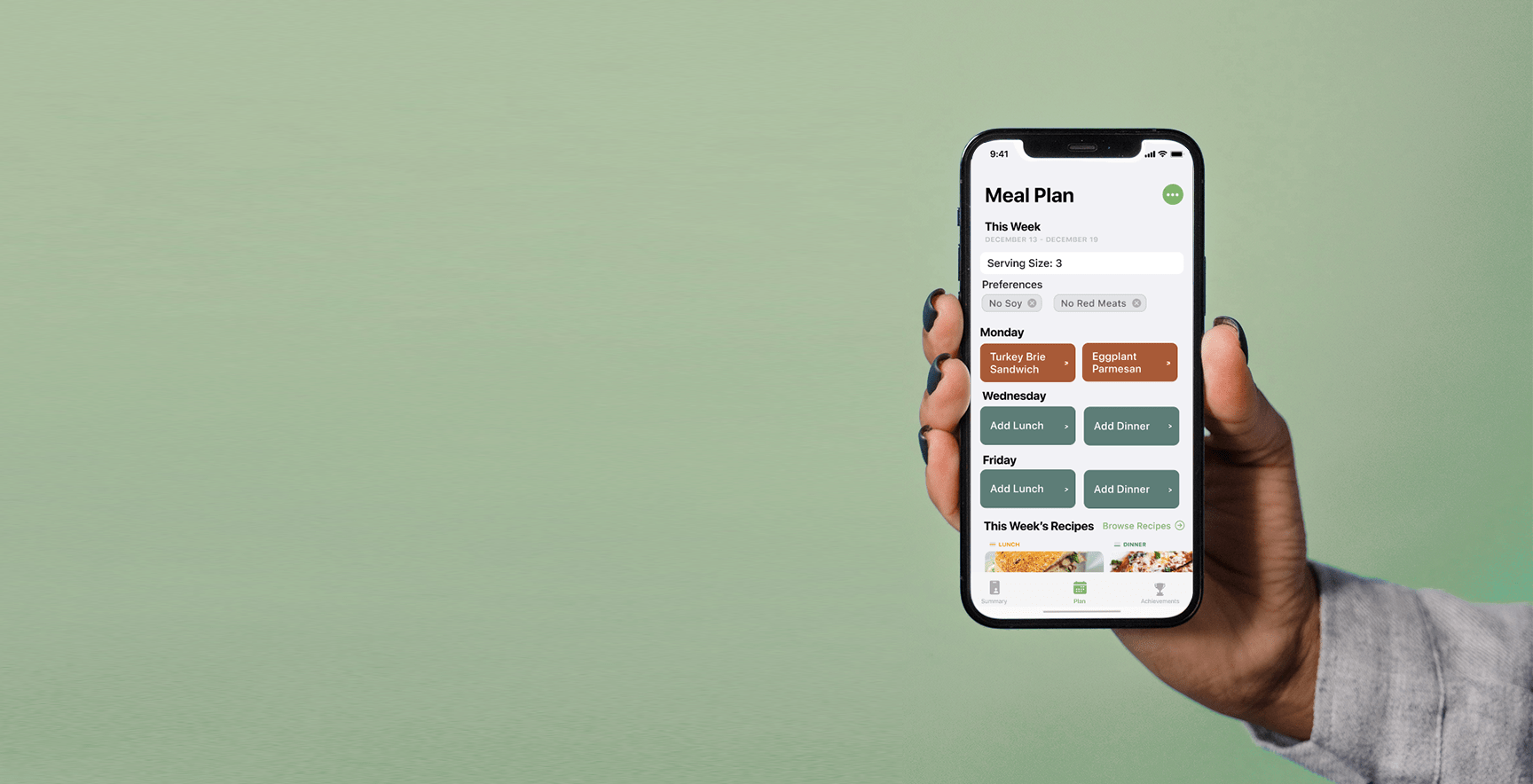
Enter: Lettuce. A meal-planning app that allows you to collaborate with others, generate grocery lists, and encourages you to commit to your meal plan in order to reduce food thrown away each week.
The Challenge
Adults are struggling to create and commit to meal plans, which leads to food waste within their household via unused groceries and tossed leftovers.
How might we create a solution that would reduce the overall amount of food, money, and resources lost related to food waste?
The Solution & Impact
Create a mobile app to help people meal plan, easily create grocery lists, and stay motivated to commit to their plan.
By using this app, people are empowered and motivated to plan and shop appropriately, reducing the amount of food thrown away each week.
My Role: UX Designer & Researcher
Timeline: 3 weeks
Team: Knathan, Alex, Andy, and myself
Tools Used: Figma, Miro, Trello, Google Forms, Invision
Our Design Process
User Research
We want to understand a person’s cooking and eating habits, and the various factors that may lead to food waste.
To understand people's habits, we conducted a survey of 46 individuals and 10 one-on-one interviews.
Key Findings:
People were aware that food waste was happening
The biggest factor contributing to in-home food waste was poor meal planning
A little less half of the users reported they wanted to use an app directly related to food waste
Given that people weren't that interested in an app directly related to food waste, we decided to approach the problem by tackling the causes of food waste that we discovered in our research - poor meal planning, overbuying at the grocery, and lack of success sticking to a weekly meal plan.
User Persona
We created a persona based on the user insight we gained during our research:
“Adults need more effective and engaging ways to prepare and stick to meal plans, because impromptu grocery shopping and not committing to eating what was bought leads to food waste.”
Our user persona helped us understand people’s feelings, goals, and pain points around meal planning & food waste:
We wanted to understand what our persona was struggling with today, so we created a current-state journey map detailing their process and opportunities for improvement:
Now that we could clearly see where our persona’s journey could be improved, we created a story board to envision what their future state might look like:
Designing the Future State
Considering the goals of our persona, we did a competitive analysis as well as brainstorming to narrow down our scope to three key features.
We decided to focus on:
Enabling collaboration
Motivation/rewards for sticking to the meal plan
Creating a meal plan & auto-generating a grocery list based on the plan
Wireframing & Prototyping
We began with sketched wireframes and iterated through to mid and hi-fi with rounds of user testing to identify improvements.
Final Results
After our last round of usability testing, the feedback we got from our users was that the app flow was intuitive and they enjoyed the included features. We also got suggestions on features to include in future iterations, such as a pantry inventory and animating the achievements page.
Lessons Learned
Start with a problem, not a solution - let the user research guide your development
Define styles and components earlier in the process to make prototyping more efficient







